В этой статье мы поговорим о создании дизайна для мобильного приложения с нуля. Существует несколько нюансов, когда производится редизайн уже имеющегося приложения, но, в целом, этапы будут похожи.
Основы
Для начала хотелось бы отметить, что разработка дизайна мобильного приложения – это не только и не столько про программное обеспечение, с помощью которого создается проект.
Это скорее про способность понимать, в чем заключается суть создаваемого вами продукта. И про его функциональность, удобство, слаженность. И про конечных пользователей, ради которых все это создается.
Перед тем, как в итоге на свет появится крутое приложение, разработчики пройдут как минимум шесть этапов по его созданию:
- Проанализируют конкурентов, рынок, целевую аудиторию.
- Создадут блок-схему, юзерфлоу – причем для всех экранов.
- Проведут прототипирование.
- Выберут непосредственно дизайн.
- Проверят приложение.
- Проведут финальную ретушь макетов.
Аналитика
Мы не велосипед изобретаем и не в вакууме пребываем. Нам нужно понимать, какую нишу занимает бизнес, для которого разрабатывается приложение. Также нужно проанализировать имеющихся конкурентов – заимствовать у них удачные решения, обойти проблемы, нивелировать недочеты, добавить уникальности. И, конечно, узнать, к чему благосклонно относится целевая аудитория, которая будет пользоваться разработкой и приносить бизнесу доход.
Юзерфлоу
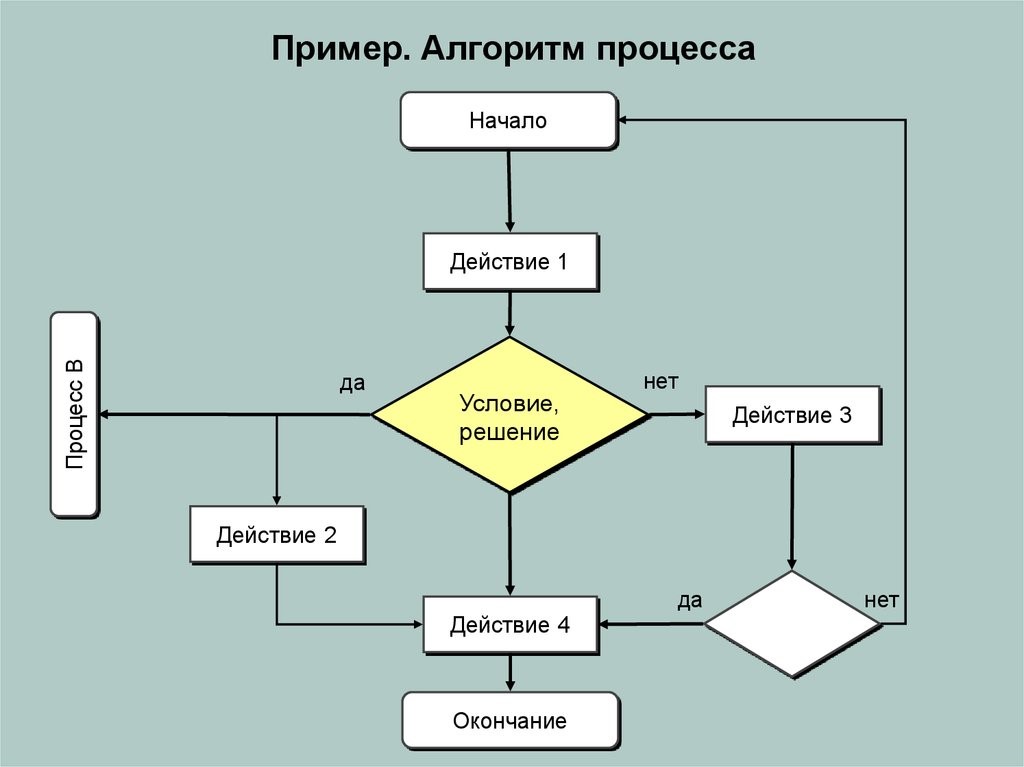
Здесь мы определяемся с тем, какие функции будет поддерживать приложение. Идеи рисуются в блок-схеме.

Экраны, условия для реализации функции, сами функции, способ соединения экранов – все это нужно выстроить в логически выверенной схеме, на основе которой программисты создадут работающий механизм.
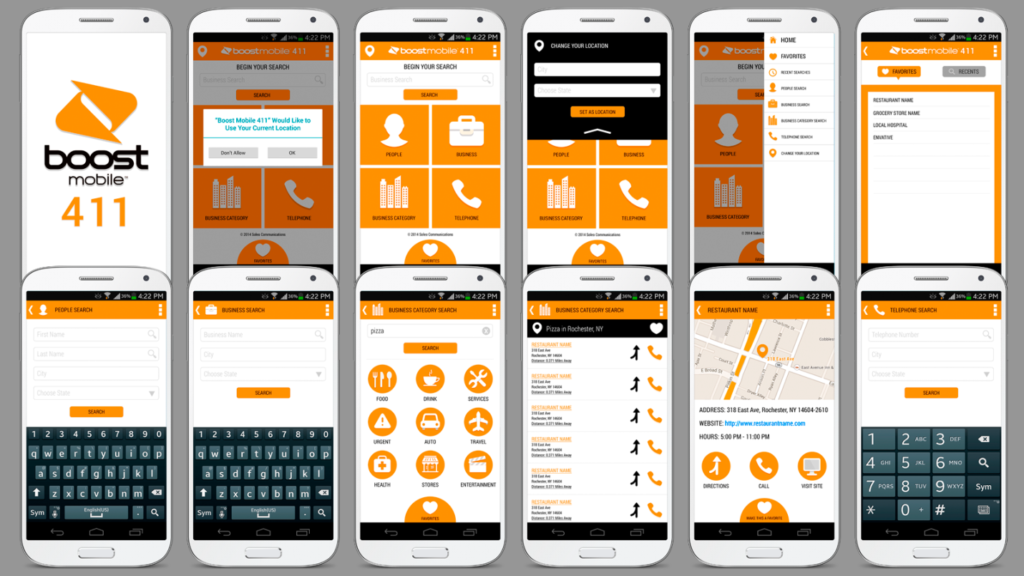
Прототипы
Прототипирование также выполняется для всех экранов, как и юзерфлоу. По факту это такие наброски в низкой детализации, своего рода эскиз, который покажет расположение всех элементов: картинок, кнопок, всплывающих окон, ярлыков. Обычно прототипирование выполняется в специализированных программах, которые позволяют оставлять «заметки на полях» и предоставляют обширную рабочую область. Современные программы позволяют создать кликабельный прототип – по факту это уже почти работающее приложение, а не просто каркас.
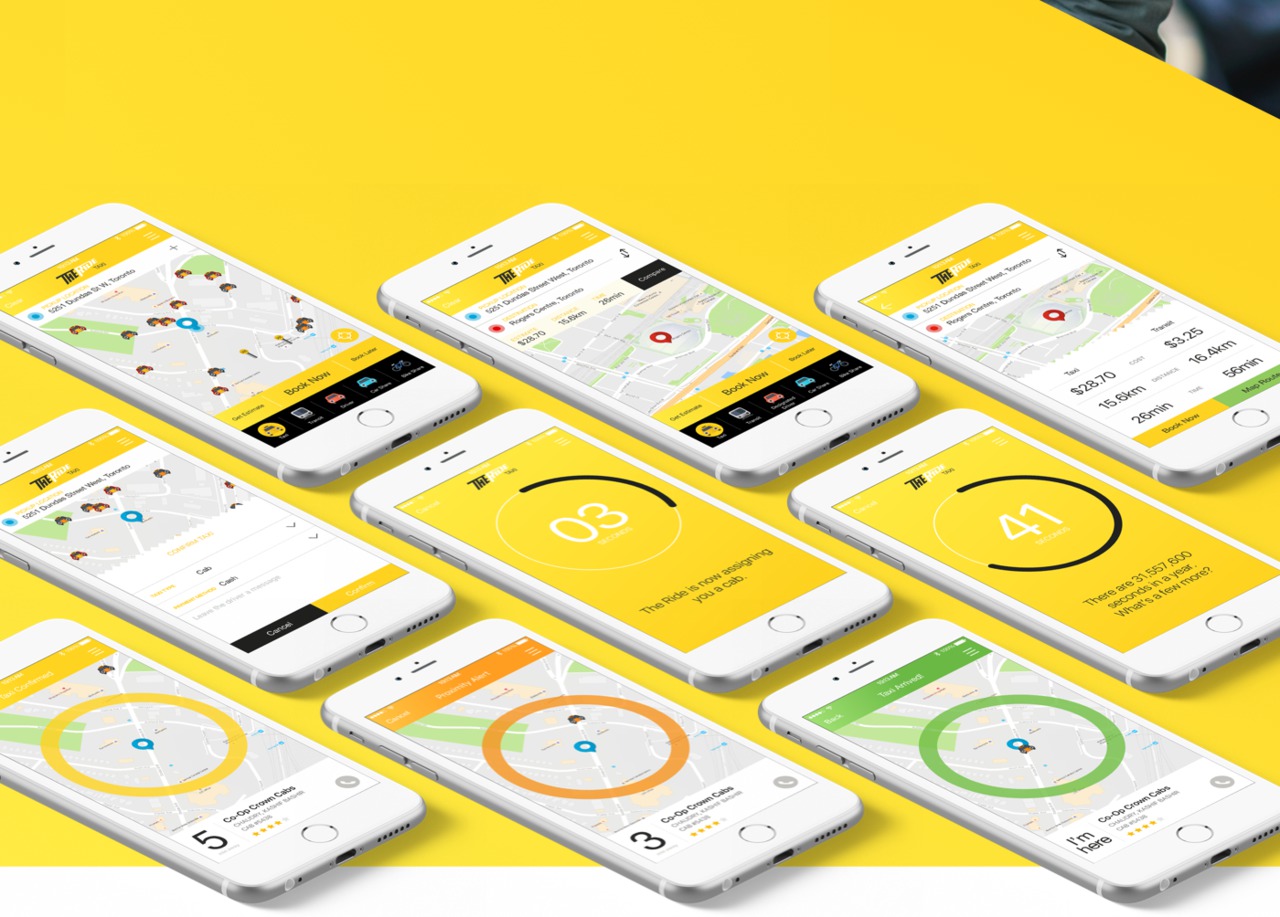
Дизайн
Самая любимая часть работы для творческих разработчиков, да и творческих клиентов тоже – если они намерены участвовать в выборе и отсматривать предлагаемые на выбор макеты. Цветовые палитры, шрифты, сочетание цветов, их оттенки – их необходимо выбирать, исходя не только из своего вкуса, но и из особенностей сферы приложения, потребностей целевой аудитории. Например, в приложении для пенсионеров вряд ли стоит использовать оригинальные шрифты и ярко-розовые цвета. А в приложении для заказа пиццы неуместны будут «траурные оттенки».
Проверка
После экспериментов с цветовыми палитрами, градиентами и всеми прочими «фишечками» стоит поделиться получившимися вариантами с фокус-группой. Пусть люди попробуют использовать прототип, оценят его дизайн. Разработчики получат отзывы и приложения. Необходимо прислушаться к критике: может, значки слишком мелкие, может, фоновое изображение снижает читабельность, может, расположение элементов неудобно и слишком путает пользователя.
Финал
Принимаем во внимание все сказанное, дорабатываем до идеала, оцениваем еще раз удобство пользования, а также возможность дизайна повлиять на решение пользователя совершить целевое действие. Закажет ли он товар, подпишется на рассылку, оставит свои персональные данные, получит скидку, ознакомится с предложениями компании до конца? Ведет ли к этому само расположение элементов? Верно ли выбрана цветовая схема – так, чтобы все в приложении сподвигало пользователя оставаться в нем как можно дольше?

Если все хорошо, отправляем готовые макеты программистам, которые должны будут наладить функционирование, подумать о бэкенде, создать «начинку», увеличить скорость загрузки, продумать движок и многое другое.
Теперь вы знаете, что создание дизайна мобильного приложения – это не просто выбор между «красненьким оно все будет или синеньким». Это сложная многоступенчатая задача, от правильности выполнения которой зависит удобство пользования и, в конечном итоге, доход компании-клиента.